33 Blog Card HTML Đẹp Cho Website

Blog Card (thẻ blog) là một thành phần quan trọng, giúp hiển thị các bài viết của bạn một cách hấp dẫn trên trang blog.
Một Blog Card thường bao gồm nhiều yếu tố:
- Ngày và giờ đăng bài: Cho biết thời gian bài viết được xuất bản.
- Tiêu đề: Thu hút sự chú ý và tóm tắt nội dung chính.
- Nội dung tóm tắt: Đoạn giới thiệu ngắn gọn để người đọc quyết định xem tiếp hay không.
- Hình ảnh minh họa: Tăng tính trực quan và hấp dẫn.
- Loại bài viết (tag): Giúp người đọc dễ dàng tìm kiếm nội dung liên quan.
Để tạo ra một Blog Card đẹp và hiệu quả, bạn cần chú ý đến bố cục rõ ràng, dễ hiểu, cách sắp xếp các thành phần hợp lý và thiết kế trực quan. Trong bài viết này, chúng ta sẽ cùng khám phá những mẫu Blog Card đẹp mắt và ấn tượng nhất, phù hợp với xu hướng thiết kế website hiện đại.
Tại sao Blog Card lại quan trọng?
- Tăng tính thẩm mỹ: Blog Card đẹp giúp trang web của bạn chuyên nghiệp và thu hút hơn.
- Cải thiện trải nghiệm người dùng: Bố cục rõ ràng giúp người đọc dễ dàng tìm kiếm và tiếp cận nội dung.
- Tối ưu hóa SEO: Sử dụng thẻ tiêu đề, mô tả và từ khóa phù hợp giúp bài viết của bạn dễ dàng được tìm thấy trên các công cụ tìm kiếm.
- Tăng tỷ lệ click: Một Blog Card hấp dẫn sẽ khuyến khích người đọc nhấp vào xem bài viết đầy đủ.
Blog Card By Flexbox CSS

Responsive Blog Card Slider

Blog Card HTML CSS

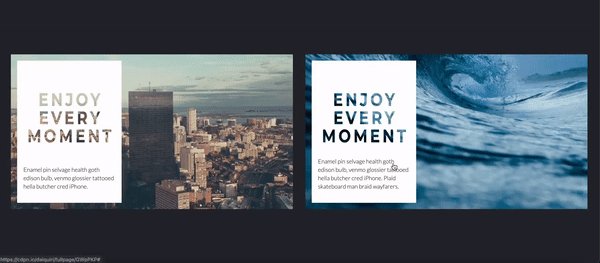
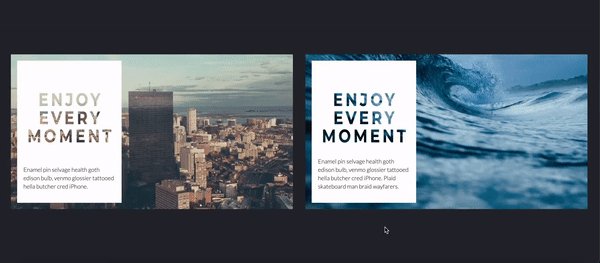
Blog Card With Transparent Text Animation

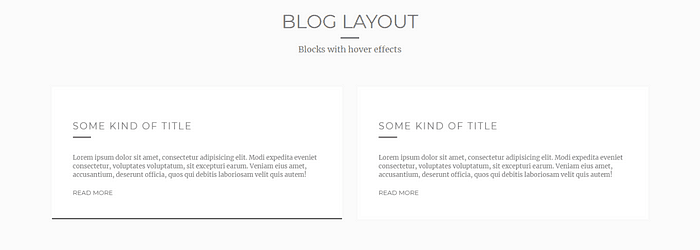
Blog Card Layout CSS

Blog Card Shadow CSS

Blog Card HTML CSS3

Blog Card Page

Hover Blog Card Effect

Flexbox Blog Card Grid CSS

Blog Post Card Layout CSS3

CSS Filter Card

Blog Post Card Item

Blog Card UI

Bootstrap Blog Card Layout

Flexbox Blog Card

Beautiful Blog Card By CSS

Simple Blog Card CSS

Card Grid CSS Layout

Card Grid Animation CSS

HTML5 Blog Card

Blog Card Design UI

Simple Blog Card

Blog Card Template

Blog Card With Slider

Material Design Blog

Flat Blog Card layout in CSS3

Blog Card With Wrapping Text Around

Blog Reveal Layout

Advanced CSS cards

CSS Grid Layout Cards

HTML Cards

Skeleton Loading For Card

Tổng kết:
Hy vọng bài viết này đã cung cấp cho bạn những ý tưởng hữu ích để tạo ra những Blog Card đẹp mắt và hiệu quả cho website của mình. Nếu bạn có bất kỳ câu hỏi nào, đừng ngần ngại để lại bình luận bên dưới. Hãy tiếp tục ủng hộ trang web để tôi có thêm động lực viết những bài viết chất lượng hơn nữa. Chúc bạn một ngày tốt lành!


