18 Hiệu Ứng Scroll HTML Cho Website

Trong bài viết hôm nay, tôi sẽ giới thiệu đến bạn những hiệu ứng scroll HTML giúp thu hút sự chú ý của người dùng và còn tạo ra những trải nghiệm thú vị khi khách hàng sử dụng website của bạn. Nào bây giờ chúng ta hãy cùng nhau đi vào tim hiểu nhé!
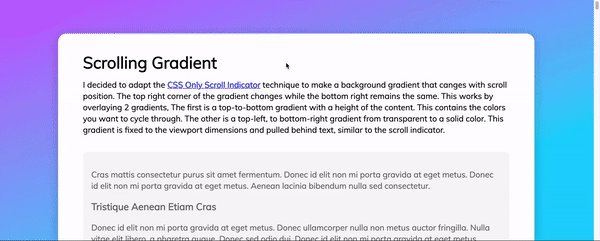
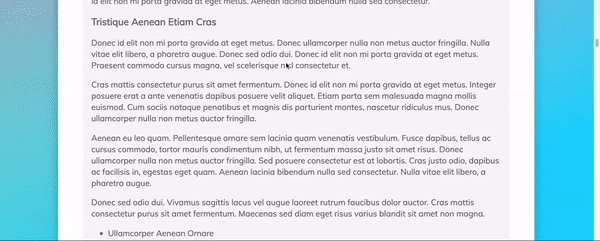
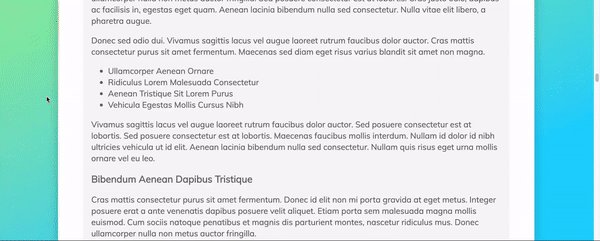
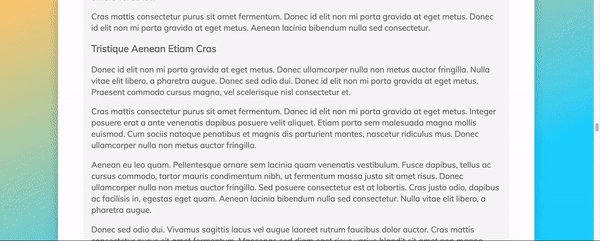
Scroll CSS Background Gradient

Scroll jQuery For Images

Navigation Scroll Jquery

Scroll HTML Drawing

jQuery Scroll Background

Scroll Animation CSS For Images

Header Scroll Effect CSS3 JavaScript

Scroll Reveal

Scroll Animation Text Reveal

Scroll Text Color

Scroll By Splitting.js

Scroll Zoom Image

Parallax Scrolling For Images

Play Video When Scroll
Sticky Header When Scroll Up

Scroll Aniamtion CSS

JavaScript Scroll Text

Scroll Aniamtion JavaScript

Tổng Kết
Hy vọng bài viết này sẽ cung cấp cho bạn những hiệu ứng cuộn hữu ích cho việc phát triển và thiết kế web. Nếu bạn có bất kỳ câu hỏi nào, đừng ngần ngại gửi email cho tôi, tôi sẽ trả lời sớm nhất có thể. Mong các bạn tiếp tục ủng hộ trang web để tôi có thể viết thêm nhiều bài viết hay hơn nữa. Chúc các bạn một ngày tốt lành!


