30 Hiệu Ứng Chuyển Động Button HTML

Bài viết này sẽ tổng hợp những ví dụ đẹp mắt nhất về hiệu ứng Button HTML, CSS và Javascript, giúp bạn dễ dàng áp dụng vào dự án của mình. Nào chúng ta hãy cùng nhau đi vào tìm hiểu nhé!
Tại sao hiệu ứng nút lại quan trọng?
- Tăng tính tương tác: Hiệu ứng nút khuyến khích người dùng nhấp vào, tạo ra trải nghiệm tương tác tốt hơn.
- Cải thiện trải nghiệm người dùng (UX): Một nút được thiết kế tốt sẽ trực quan và dễ sử dụng, giúp người dùng điều hướng website một cách dễ dàng.
- Nâng cao tính thẩm mỹ: Hiệu ứng nút đẹp mắt có thể làm cho website của bạn trở nên nổi bật và chuyên nghiệp hơn.
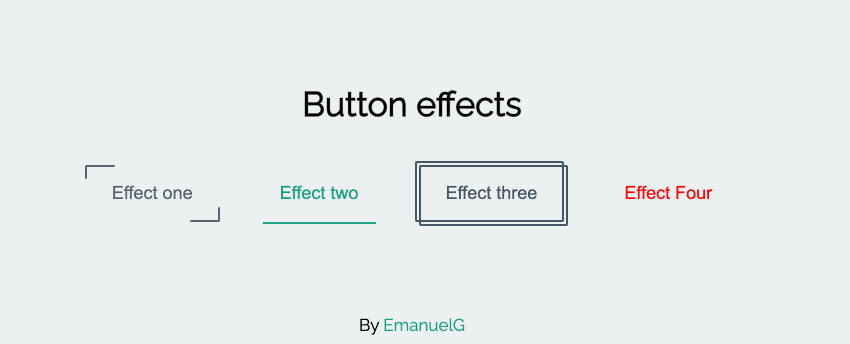
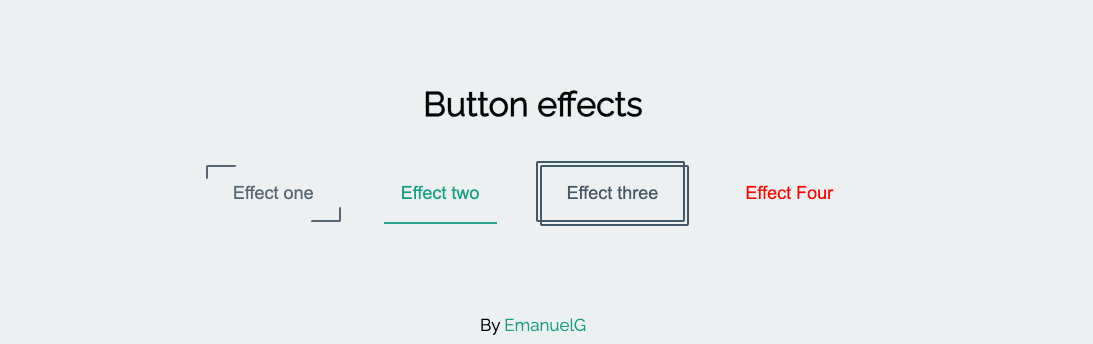
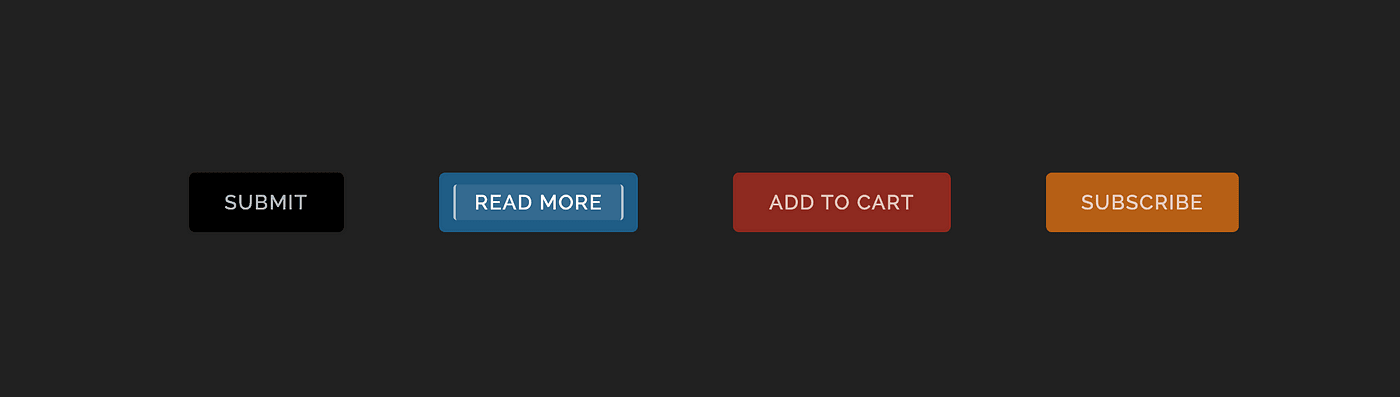
Border Button HTML

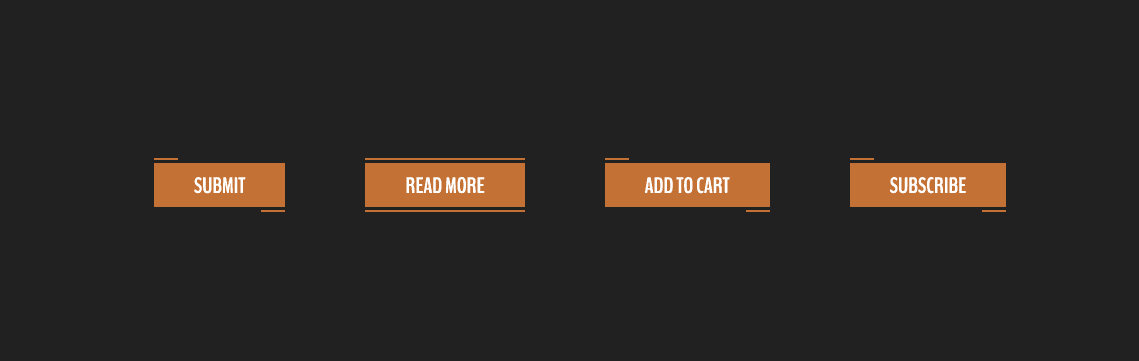
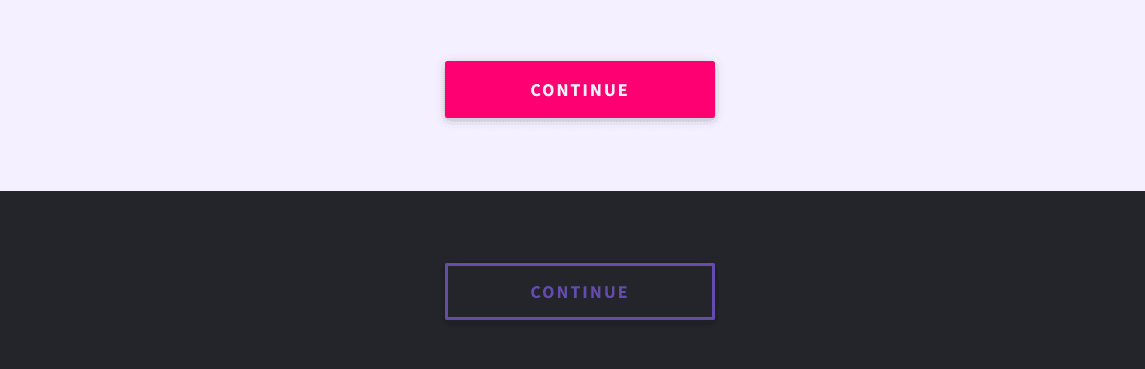
Animation Border Button

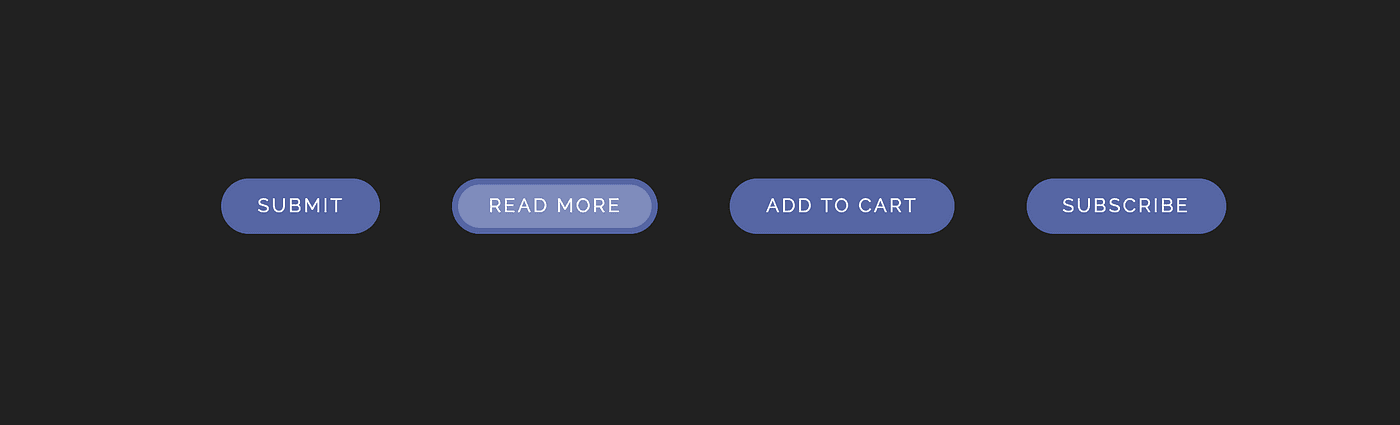
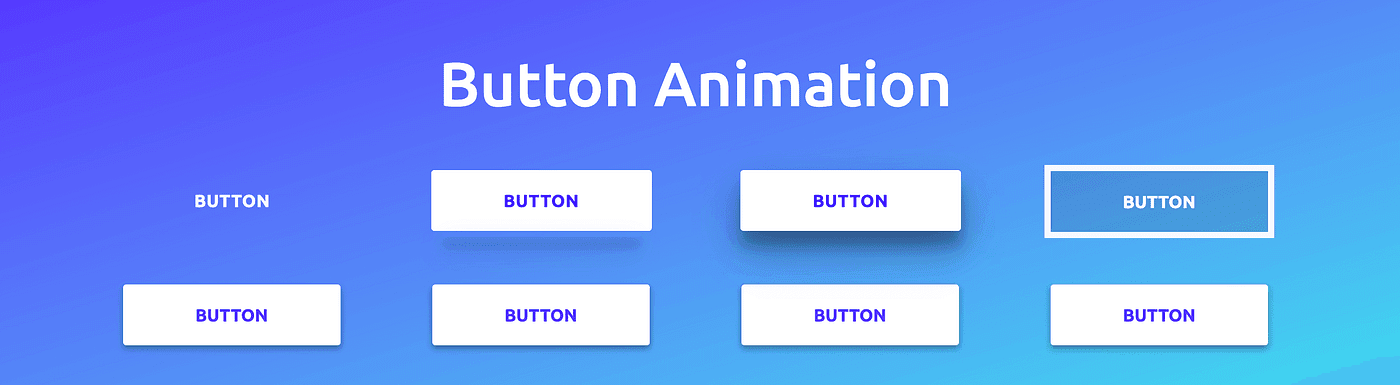
Animation Background For Button HTML

Collection Of Hover Button Effects CSS

Collection Animation for CSS Button

Order Button With CSS Javascript

Animation Video For Button

Animation For Text In CSS Button

Beautiful Hover Button

Delete Button With CSS Javascript

Style Button With Masking

CSS Contact Button

Collection Of Animation CSS3 Button

Animation For Button With SVG

Hover Button CSS

Button Hover CSS

Beautiful Hover For Button

Animated For Button When Hover

Button With Background Image

Hover Button Border CSS

Button Bubble

Animation For Button

Border Animation For Button

Animation Border Gradient Button CSS

Beautiful Button For Websites

Background Animation For Button

Button CSS

Change Border Button Color When Hover

Synthesize Animation For Button Using CSS

Border Button Gradient

Tổng Kết:
Hy vọng bài viết này sẽ cung cấp cho bạn những ý tưởng hữu ích để tạo ra những nút ấn tượng cho website của mình. Nếu bạn có bất kỳ câu hỏi nào, đừng ngần ngại liên hệ với tôi. Hãy tiếp tục ủng hộ để tôi có động lực viết thêm nhiều bài viết chất lượng hơn nữa. Chúc bạn một ngày tốt lành!


